
« Растровая и векторная графика»

Виды компьютерной графики
векторная
растровая
Наименьший элемент
линия
точка

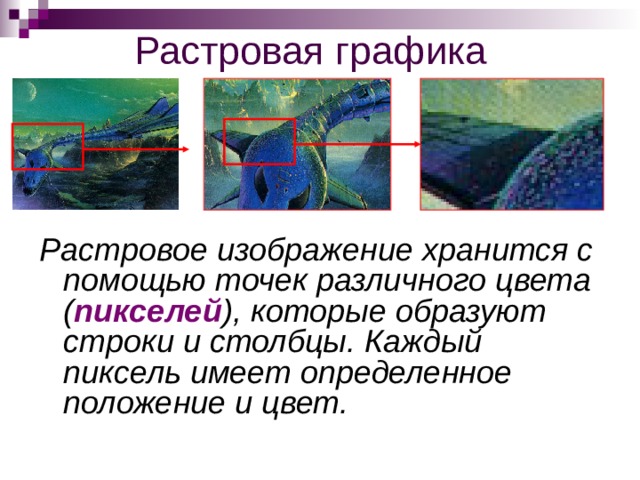
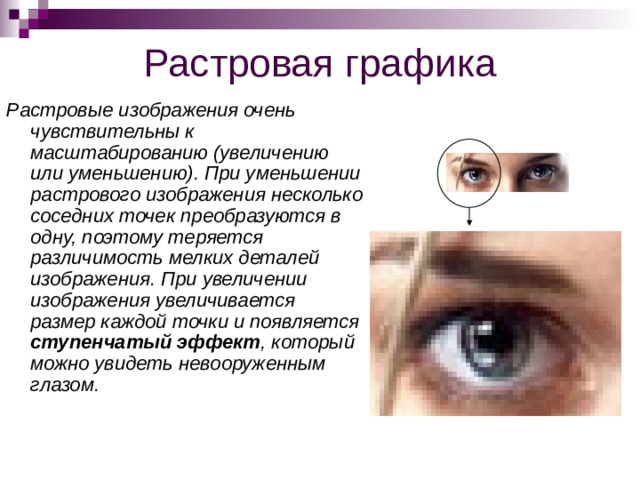
Растровая графика
Растровое изображение хранится с помощью точек различного цвета ( пикселей ), которые образуют строки и столбцы. Каждый пиксель имеет определенное положение и цвет.

Растровая графика
Стандартными счинаются: 640Х480, 800Х600, 1024Х768, 1200Х1024 и т.д.
С размером изображения непосредственно связано его разрешение, оно измеряется в точках на дюйм (dots per inch – dpi).

Растровая графика
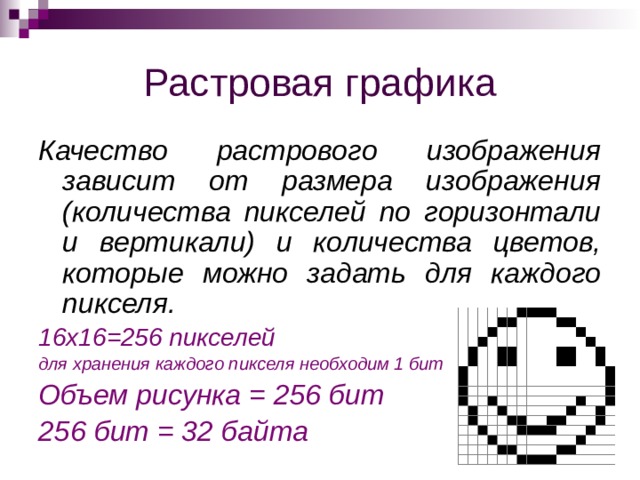
Качество растрового изображения зависит от размера изображения (количества пикселей по горизонтали и вертикали) и количества цветов, которые можно задать для каждого пикселя.
16x16=256 пикселей
для хранения каждого пикселя необходим 1 бит
Объем рисунка = 256 бит
256 бит = 32 байта

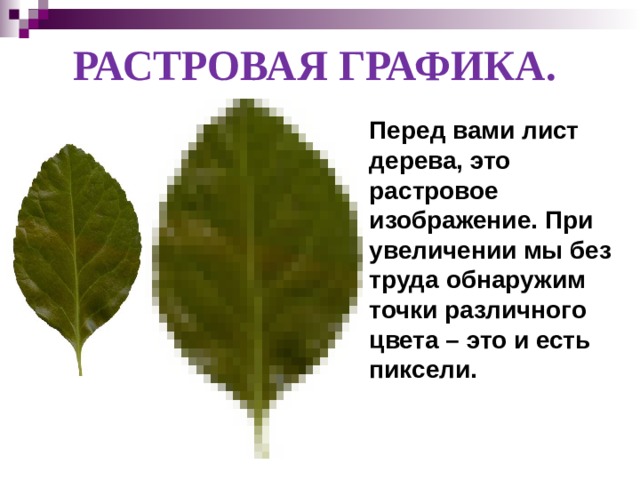
Растровая графика.
Перед вами лист дерева, это растровое изображение. При увеличении мы без труда обнаружим точки различного цвета – это и есть пиксели.

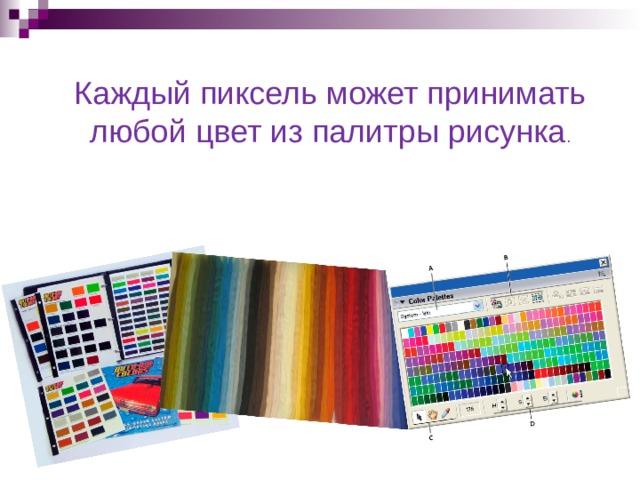
Каждый пиксель может принимать любой цвет из палитры рисунка .

Область применения
ретуширование, реставрирование фотографий;
создание и обработка; фотомонтаж, коллажи

Растровая графика
Растровые изображения очень чувствительны к масштабированию (увеличению или уменьшению). При уменьшении растрового изображения несколько соседних точек преобразуются в одну, поэтому теряется различимость мелких деталей изображения. При увеличении изображения увеличивается размер каждой точки и появляется ступенчатый эффект , который можно увидеть невооруженным глазом.

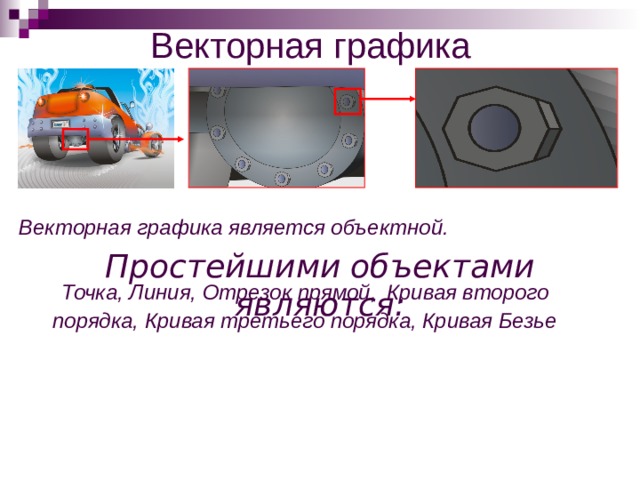
Векторная графика
Векторная графика является объектной.
Простейшими объектами являются:
Точка, Линия, Отрезок прямой, Кривая второго порядка, Кривая третьего порядка, Кривая Безье

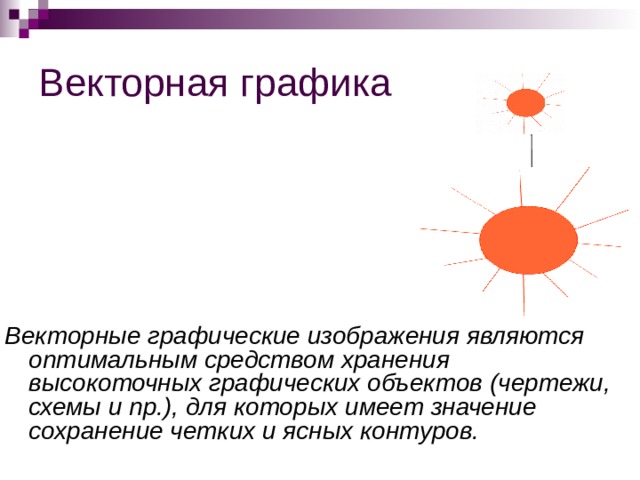
Векторная графика
Векторные графические изображения являются оптимальным средством хранения высокоточных графических объектов (чертежи, схемы и пр.), для которых имеет значение сохранение четких и ясных контуров.

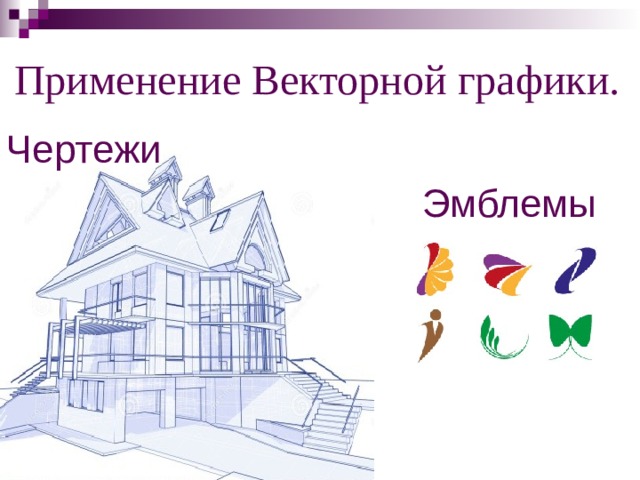
Применение Векторной графики.
Чертежи
Эмблемы

Примеры растровой и векторной графики

Графические редакторы
Для обработки изображений на компьютере используются специальные программы — графические редакторы.
Графический редактор – программа для создания, редактирования и просмотра графических изображений.
Растровые
Векторные
Paint
CorelDRAW
Adobe Photoshop
Macromedia Flash MX
ГР встроенный в Word

Форматы растровых изображений
- BMP ( Bitmap Picture ) – универсальный формат, который понимают все графические редакторы
- GIF (Graphics Interchange Format)– используется для размещения изображений на Web-страницах за счет сжатия, но в палитре не более256 цветов.
- PNG (Portable Network Graphics) – использует метод сжатия без потери данных, в палитре до 16 миллионов цветов.
- JPEG (Joint Photographic Experts Group) – для сжатия цифровых и отсканированных фотографий

Форматы векторных изображений
WMF (Windows Metafile) –для хранения коллекции графических изображений Microsoft Clip Galery
EPS (Encapsulated PostScript )— формат векторных графических файлов. Рекомендуется для печати и создания иллюстраций в настольных издательских системах.
CDR (Corel Draw)— оригинальный формат векторных графических файлов, используемый в системе обработки векторной графики CorelDraw.

НЕДОСТАТКИ
ВЕКТОРНАЯ
Сложность рисования детализированных рисунков
РАСТРОВАЯ
- Большой объем данных
- Эффект пикселизации

Спасибо за внимание!